Getting Started
To install module
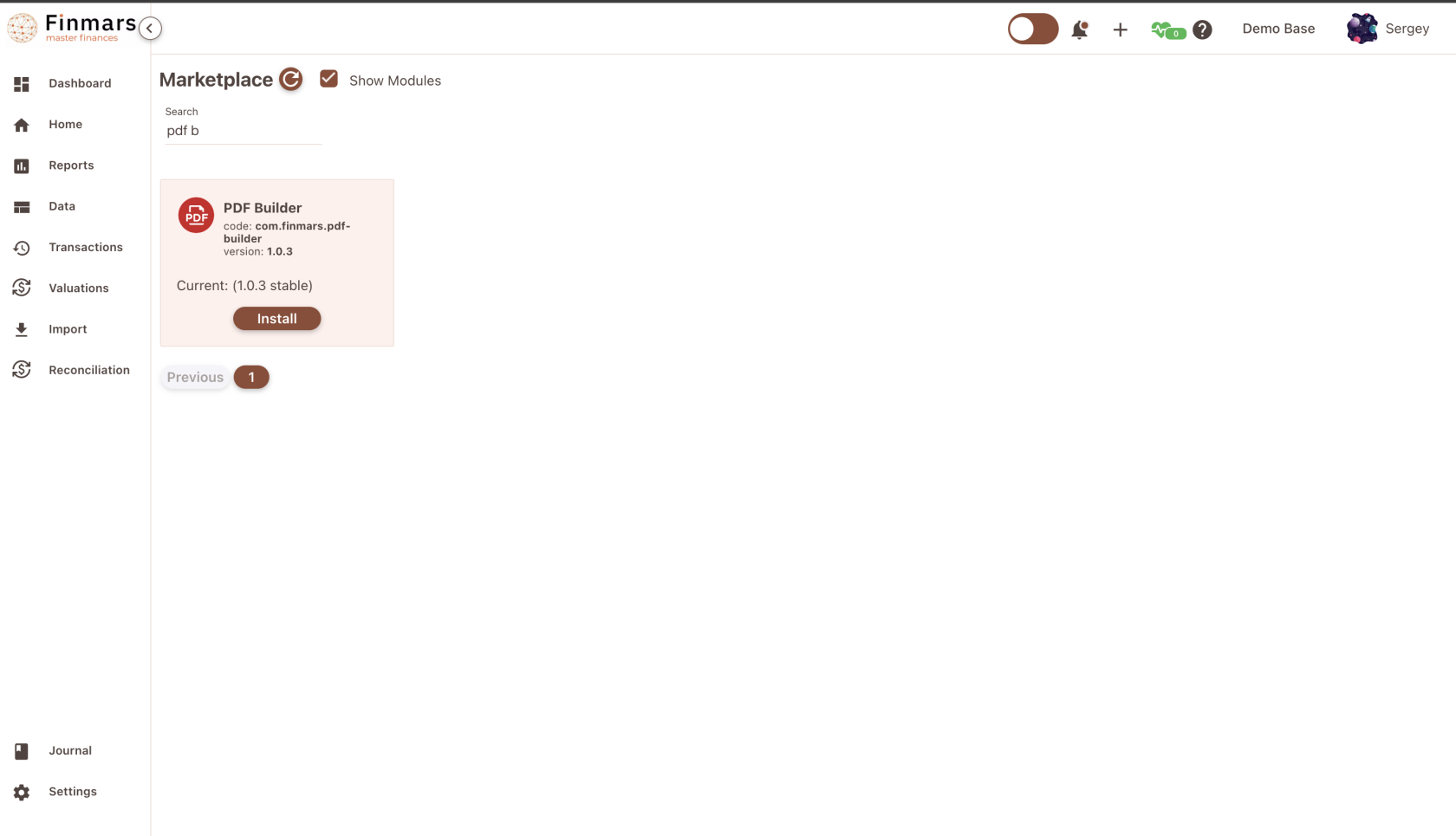
Go to Settings -> Marketplace
Type PDF Builder in search input

Then press Install
Wait until installation is finished
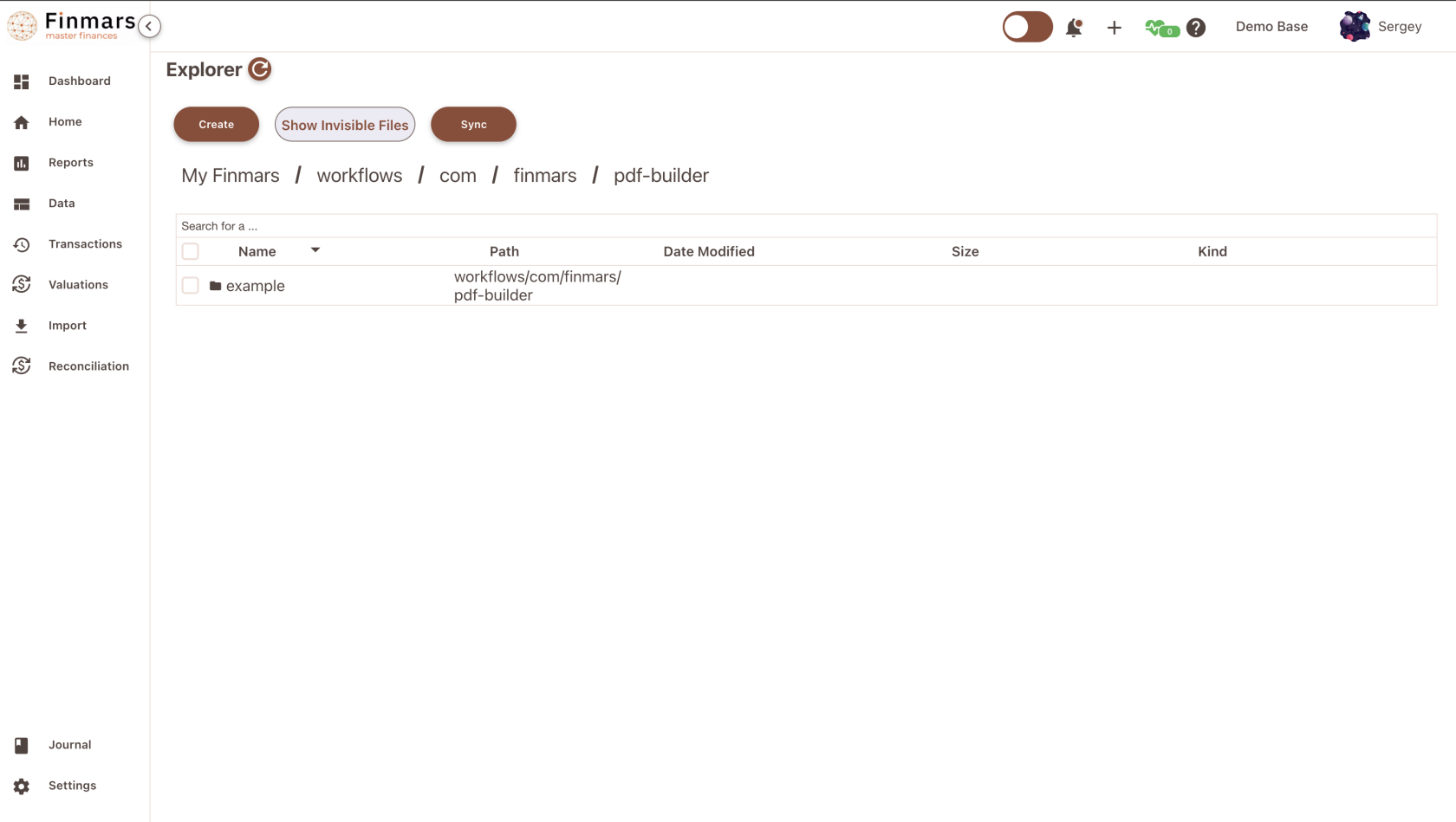
Then go to Explorer -> workflows -> com -> finmars -> pdf-builder

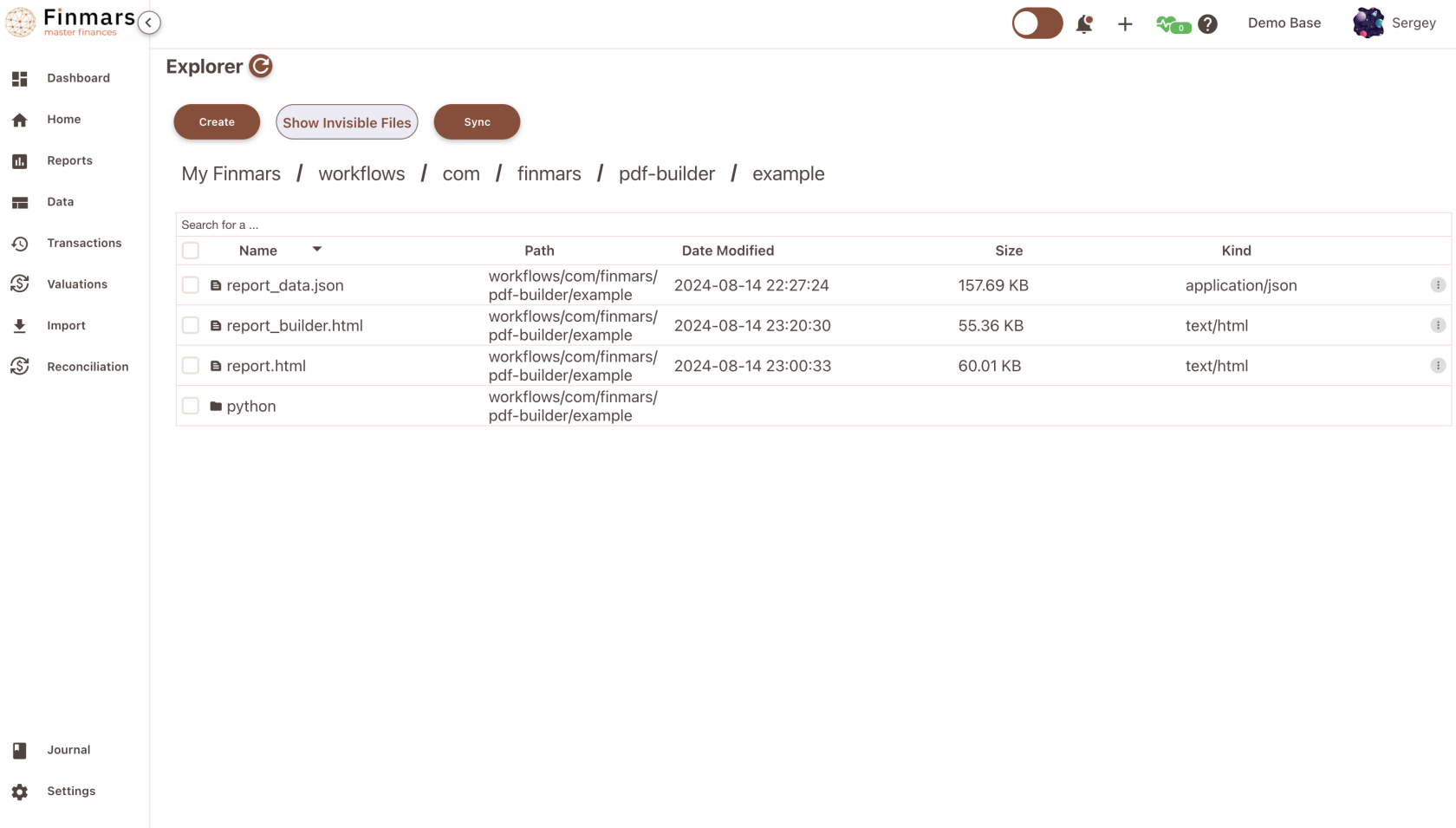
Here you could see an Example folder, which contains all necessary files to prepare PDF Report
Basic Structure of module:

So to create own PDF report is best to create own folder (as the way "example" folder ) and copy all files from it
So, pattern is following
%page_name%_builder.html - Actual PDF Engine when user can create own PDF Report using WYSWYG editor with Drag & Drop Functionality
%page_name%_data.json - its a meta file, you dont need to touch it, if you start from scratch, you probably even dont needed. Its result of pressing "Save" in %page_name%_builder.html. It contains your State - your components, html, styles and everything that needs to PDF Builder to work.
%page_name%.html - Also optional page, its just result of PDF Builder, it can be outputed not only to PDF but to HTML as well
Actually to make it all clear, here is simple schema
PDF Builder -> HTML page -> PDF Services - PDF file
So pdf builder always outputs HTML page that later will be sent to PDF Printer Service (pupeteer tool) and in return user will receive PDF page as he printed it in Web Browser
/python - that user content,